power up !
production one

As much as there are worthy concerns about the ways modern technology use is impacting children, I feel my time growing up using the Internet was overall a rewarding experience that led me to pursue skills I otherwise would not have had the opportunity to. Because of my nostalgia for early 2000s web design, I decided to go with Neocities for my digital portfolio. Instead of premade templates, the site allows users to code their sites using html and css. I have a very limited coding background, but I still thought this would be a fun opportunity to explore a more stylistic - and complicated - web building process as opposed to using WordPress or Wix which I am fairly familiar with already.
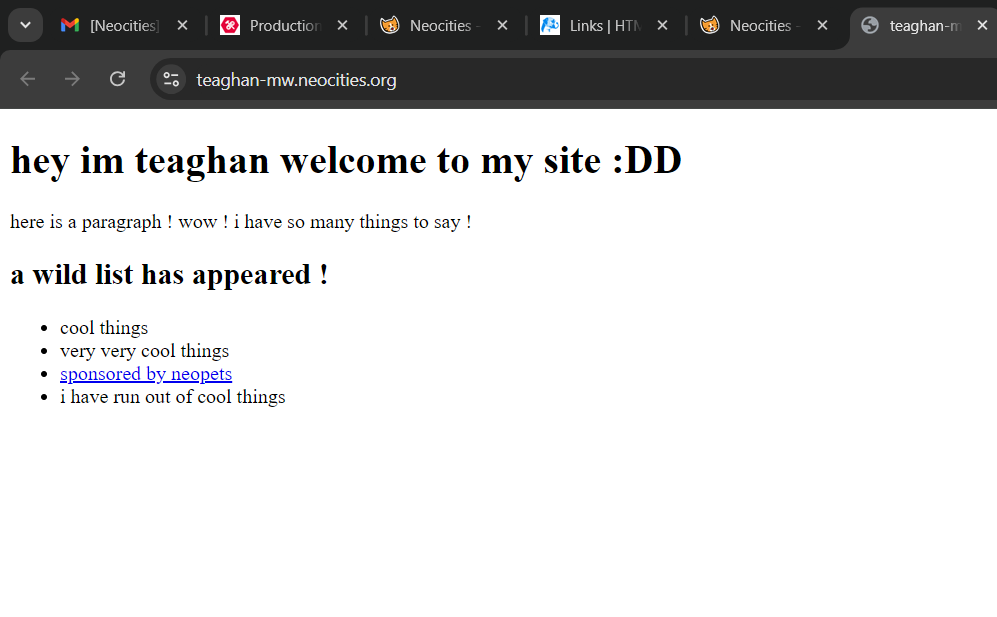
Thankfully, the Neocities site provides a small tutorial - orchestrated by a very friendly orange cat - at the beginning of your website creation. This helped me get started and I very soon was able to use html to add headers, body text, make lists, add hyperlinks, and images to my website.
Eventually, I realized that even despite learning the very basics of html, my website was not looking particularly good. It was bland and I still did not know enough to be able to style the page other than adding different headers. Neocities does provide all sorts of tutorials on learning / using html and css to help with site building.

However, I have always struggled to follow tutorials. The idea of sitting through countless "how-to" pieces quickly loses my interest, whereas actively being involved in the trial-and-error process of learning is something I find very engaging. I might anecdotally add that this process for me often leads to 'better' learning, i.e. I tend to remember the process much more thoroughly, as the frustration and reward are much more meaningful to me than passively following instruction. That being said, I ended up finding users who posted entire pages of code (kind of like a premade template) for beginners to use in constructing their sites. I was able to get a template for a site that I really liked here.
The process from then on was very fun. I toggled various elements of the site and in the process learned how to separate the css file (stylistic elements) from the html files that held the bulk of the content. I learned how to make a dropdown list, customize colours using hex codes, import various fonts, import images, and even more. I ran into a few issues for sure, but by this time I was comfortable enough to play around with it until I found solutions on my own - such as linking to other html files to create a new webpage, or using the 'class' function to style different images, etc. I was able to use Google as I needed to find tutorials specific to my immediate goals when I could not figure it out on my own.
Overall I enjoyed my first foray into web design a lot. Oftentimes I find traditional schooling can be a little underwhelming - even in design or art-based courses like photography, teachers can walk students through problems by holding their hands the entire way. While I do acknowledge that establishing scaffolding can be paramount in learning processes, this assignment did make me wonder in which ways the natural curiosities of students are pushed to the side in favour of meeting deadlines or following curricula.